I’ve taken over Michael LeBlanc‘s Intro to Interactive Design class at NSCAD University for 3 weeks while he’s in China. We’ll be doing a fun little workshop on science fiction film and interface design, inspired by the fantastic book Make It So: Interaction Design Lessons from Science Fiction by Nathan Shedroff and Chris Noessel.
Here’s the scenario:
You are part of a design team tasked with overhauling a spaceport to bring it up to universal accessibility standards. Your job: to prototype one of the interfaces for the central computer, which must be accessible by all species that frequent the station.
Find a partner and choose a combo of the following types of interfaces. Although your chosen types of interface should be the main modes of interaction between it and the user, secondary types of interaction can also be incorporated (ie. a gestural interface can also incorporate sound).
- Mechanical interface
- Visual interface
- Gestural interface
- Sonic (sound) interface
- Volumetric projection (hologram) interface
- Brain/psychic interface
- Anthropomorphic interface (android)
Part I (Oct 29, 2015)
Alien Personas
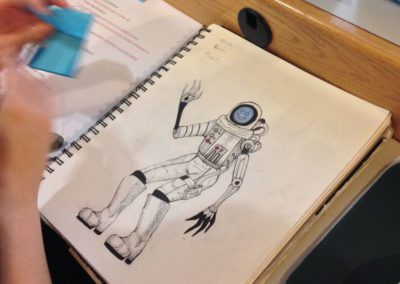
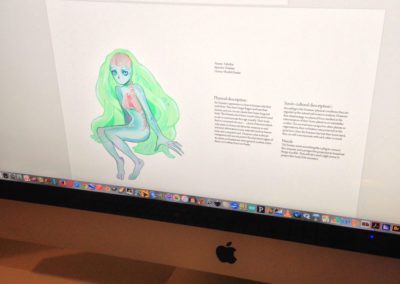
Imagine an alien user for your interface and describe/draw them. Give them a name, a species and a home world. Think first about the following questions:
- Why do they need this kind of interface? Physical morphology? Non-humanoid sense organs? Culture or religion? Social hierarchy or level of technological advancement?
- What limitations do you need to help them overcome?
- In what way(s) could they interact with the computer?
Persona Template
Illustration
Name
Species
Home World
Physical description: What makes your user different from a human?
- cellular structure
- size/limbs/organs
- senses
- clothing/equipment
Socio-cultural description: What elements of culture could affect the user’s ability to interact with the interface?
- work
- family structure
- religion/beliefs
- social hierarchy
- level of technological advancement
Needs: Summarize the limitations that need to be overcome
Solution: Summarize the solution(s) that you will build into the interface design
Part II (Nov 5, 2015)
Design the Interaction
Your user wants to access the central computer. Following the storyline below, figure out how they will interact with the interface and how the interface will respond. Use post-its and describe each step of the process in order, using words and/or diagrams. You must design both the user’s inputs and the computer’s responses, according to the needs of your user.
Storyline
- User opens interface
- Interface prompts user to enter ID
- Enter identification
- Denied! Feedback and returns to prompt screen
- Accepted! Feedback that connection to central computer is established
- Two options become accessible: SEARCH and BROWSE
- Choose SEARCH
- Feedback that SEARCH is selected
- Enter data into interface
- Feedback confirming data
- Initiate search process
- Feedback during wait time
- Results are relayed to user
- Choose a particular entry
- Contents of entry is relayed to user
- Save entry
- Feedback that entry has been saved
- Exit interface
- Feedback that access is terminated
Part III (Nov 12, 2015)
Group presentations to the class
Students may present their projects in a fashion appropriate to the type of interface they developed (ie mockup screens for a visual interface, photos/video for a gesture interface, audio for a sonic interface, storyboard for VP).
A few in-progress pics from Part II: